CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

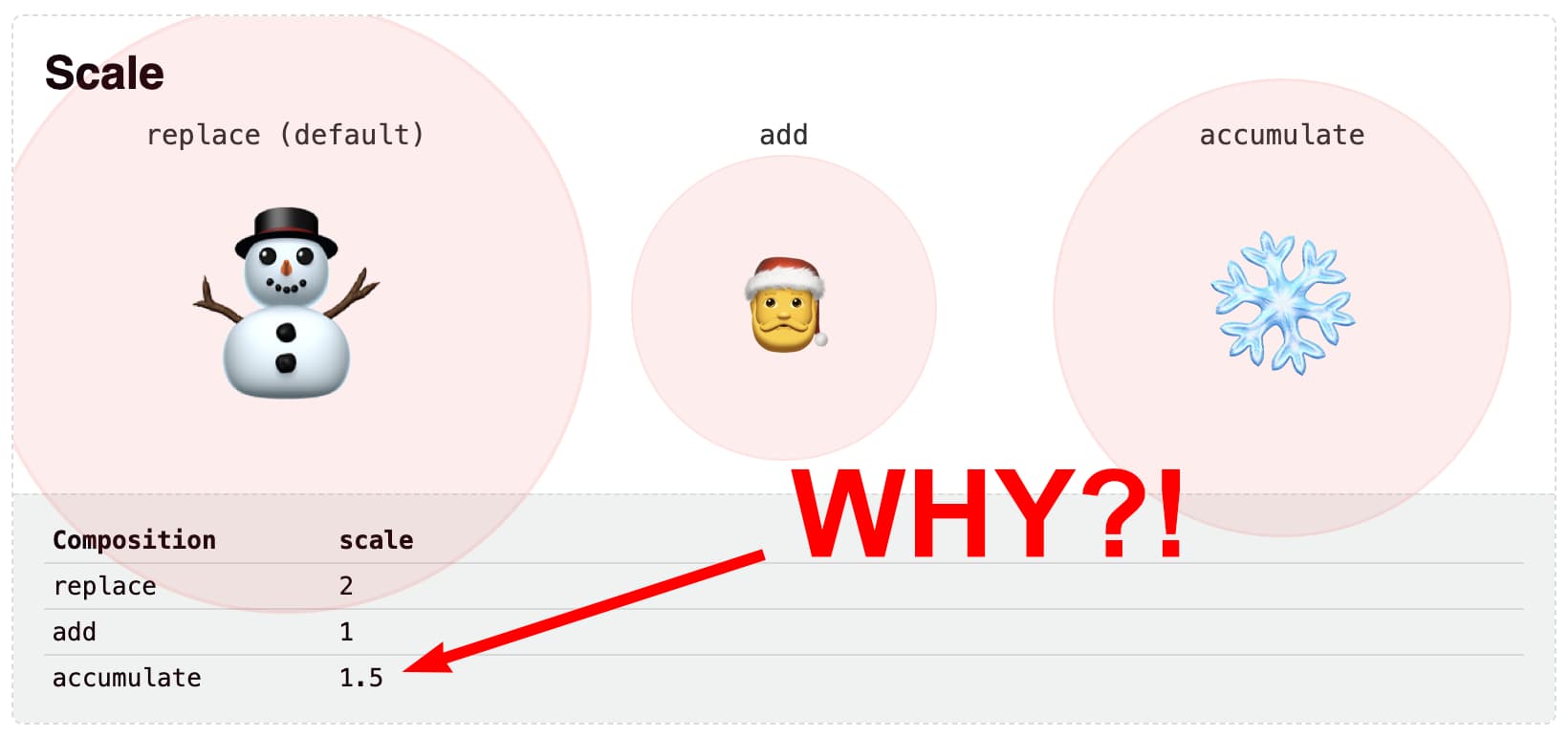
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

jhey △🐻🎈 on X: "📢 CSS Tip No need to chain your CSS transform soon! (when @googlechrome 104 lands 🙌) Only chain them when you need to 😎 Remember, it's "translate, rotate,

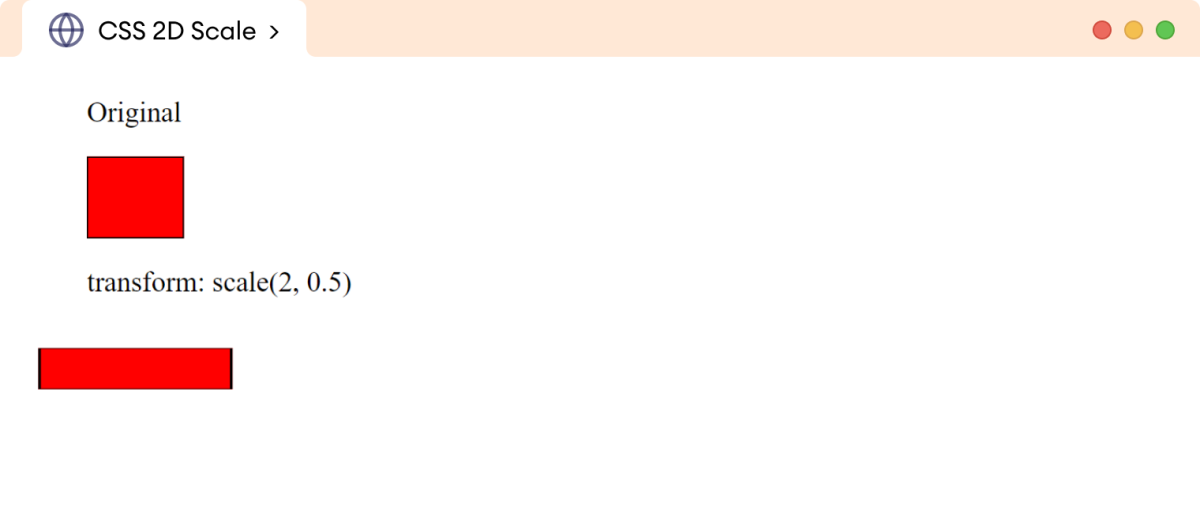
Use the CSS Transform scale Property to Scale an Element on Hover, by Suri - HTML-CSS - The freeCodeCamp Forum